2023
AR-Mirror
This project was developed as part of the course Interaction design project, an academic group project in Interaction Design.
ROLE: Scrum Master, Researcher, UX Designer
PROJECT DURATION: Sep. 2023 - Oct. 2023 (7.5 hp)

Project Overview
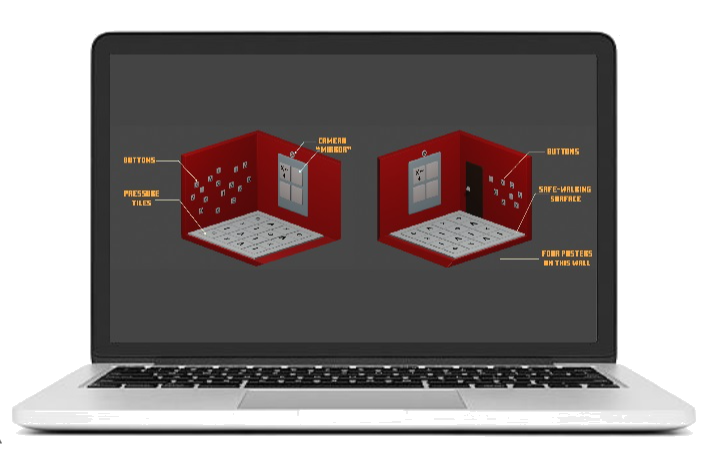
The AR-Mirror is an escape-room-style game where teams cooperate to solve riddles and escape before time runs out. Players interact with wall buttons and pressure tiles, interpreting hints displayed in a mirror to progress. Success depends on teamwork, as incorrect actions lead to penalties, requiring players to restart the room. Inspired by Prison Island Gothenburg, the game emphasizes collaboration, strategy, and quick thinking.
My Roles and Contributions
In this project, I took on multiple roles, including Scrum Master, researcher, designer, and facilitator. My key contributions included:
Agile Leadership: Led sprint planning, retrospectives, and team coordination to maintain alignment and iterative progress.
Design & Research: Conducted user research, ideation, and usability testing to ensure the game was intuitive and engaging.
Prototyping: Developed low- and high-fidelity prototypes in Unity, refining gameplay and interaction flows.
Collaboration: Fostered a supportive environment where team members could leverage their strengths or explore new skills based on their preferences.
Design Process
01. Define
We began by identifying the core challenge: How might we design an interactive, collaborative game that balances fun, teamwork, and challenge? We defined problem statements and goals based on user needs and gameplay requirements.
02. Research
We engaged in hands-on fieldwork to observe and learn about collaborative problem-solving in games. Accessibility considerations and stakeholder input informed our approach to ensure the game was intuitive for diverse users.
03. Insights
Key insights included:
- Understanding user needs, such as clear instructions and immediate feedback.
- Behavioral patterns that highlighted the importance of time pressure and penalties in maintaining engagement.
- Accessibility improvements to make the interface intuitive and inclusive.
- Alignment of game mechanics with stakeholder expectations and technical feasibility.
04. Ideation
We brainstormed user flows, created storyboards, and developed user stories to visualize the game. Techniques like bodystorming and sketches helped the team explore interaction mechanics before prototyping.
05. Prototyping
Prototypes included low-fidelity prototypes and high-fidelity implementations in Unity. These iterations allowed us to test functionality, refine game mechanics, and gather feedback efficiently.
06. Testing
We conducted usability tests with users and supervisors to gather actionable feedback. Additional thought experiments helped anticipate potential edge cases in gameplay.
Reflection and Learnings
Looking back, I would have liked to develop a more advanced high-fidelity prototype. However, due to budget and time constraints, this was not feasible. The project highlighted the value of collaboration, adaptability, and iterative testing in achieving tangible results. Users’ perceptions varied based on their prior experience with similar games, underscoring the importance of designing for diverse user groups.
Challenges and Solutions
Technical Limitations with AR:
Throughout the project, we encountered several technical challenges, including camera constraints, limited functionality of the buttons, and determining how AR elements would be displayed and interacted with. To address these, we employed an Agile framework with short iterations and low-fidelity prototypes. This approach allowed for flexibility and efficient troubleshooting, enabling us to easily adapt and refine prototypes based on the technology’s constraints.
By utilizing shorter sprints, we could test AR components iteratively while ensuring that the project stayed aligned with the core problem, even if certain AR features proved unfeasible. This adaptability ensured that the technological limitations did not derail the overall design process, keeping the project on track.
Balancing Gameplay Difficulty with Wizard of Oz:
Another significant challenge was maintaining engaging gameplay while minimizing user frustration from penalties they did not understand. To address this, we relied on iterative testing and feedback to adjust the difficulty level, ensuring the gameplay was challenging but fair. Using the Wizard of Oz method allowed us to simulate high-fidelity interactions in a low-fidelity setup, combining a physical room with interactive AR elements displayed on a screen.
This approach made it easier to troubleshoot and validate design decisions without significant investment in high-fidelity prototypes. As the team gained experience and refined the gameplay, users were able to better understand the consequences of their actions, making the game flow more intuitive and enjoyable. The iterative process, supported by Wizard of Oz testing, proved to be an effective solution for balancing engagement and functionality within the constraints of the project.
Impact and Results
The AR-Mirror game received positive feedback for its engaging mechanics and emphasis on teamwork. Testing sessions revealed that users appreciated the room’s design and the minimal instructions, which fostered intuitive and fun collaboration. The combination of low-fidelity prototyping and iterative feedback allowed us to deliver a functional and enjoyable game experience, even within the constraints of the project timeline and budget.
Notes on my Roles in this Academical Project
In this academical project, team members often take on multiple responsibilities. While my primary focus was on design, research, and problem-solving, I also stepped into a leadership role. By facilitating Agile practices, I ensured team alignment and supported iterative progress, enabling us to deliver a functional and engaging product.
About me as a Leader and UX Designer
As a leader, I approach challenges with a balance of enthusiasm and pragmatism. In one of my projects as a team leader, I repeatedly navigated the tricky balance of channeling the team’s energy and enthusiasm while ensuring we remained focused on feasible goals.
One recurring challenge was managing the team’s excitement about “running before we were crawling.” While their passion and creativity were invaluable, I worked to guide them in a way that allowed all ideas to be heard without losing sight of our priorities. I organized multiple brainstorming sessions where every “crazy” idea was encouraged and documented. By fostering an environment where all contributions were valued, I ensured that team members felt heard and appreciated.
After brainstorming, we used voting techniques to prioritize feasible ideas and extract the core functionality that aligned with the project’s goals. For more ambitious or less feasible suggestions, I created categories like “if there is time” or “if it becomes feasible,” ensuring that the team’s creativity was not stifled while maintaining focus on our immediate objectives.
This approach kept the team engaged, motivated, and productive. Ultimately, the team was proud of the outcome we achieved in the short timeframe of the project.
As a UX designer, I bring the same collaborative mindset to every project. I value inclusivity, iteration, and adaptability, ensuring that user needs drive the design process while balancing innovation with practicality. My passion for creating user-centric, functional solutions informs my approach, as I prioritize usability and efficient design. My leadership style fosters a positive environment where team members can thrive, innovate, and deliver meaningful results.